While the post included a link to a graphic overlay (created by Conversion Voodoo) that you can use to place over screenshots on your desktop (using Photoshop or Paint.Net, etc...), it seemed to me that you could pretty easily turn this concept into an online tool to more easily test many sites and pages in a browser.
So, with a modified version of the layout overlay graphic, a little bit of HTML, jQuery, and using Blogger's pages feature, I created an Online Heat Map Test for Horizontal Layout.
 |
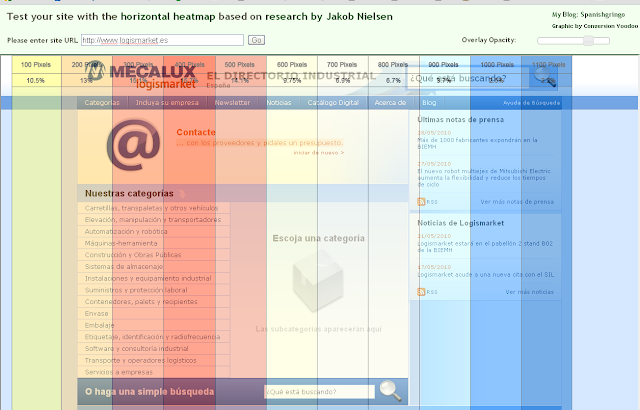
| Logismarket is looking fairly optimized on the home page. Perhaps it needs a nudge to the right... |
It is pretty easy to use & it's free:
- Enter the URL of a page that you want to test & click Go (or press enter)
- Drag the overlay graphic if you need to align it with your site (depending on screen resolution)
- Adjust the Overlay transparency, if needed
- Now look at the part of the site in red zone of the overlay. That is where users are naturally going to spend the most time focusing.
There is a link additionally in the sidebar navigation of this blog.
Please let me know what you think about it.